 ŞEKİL 1
ŞEKİL 1
Front page Microsoft'un web sayfası hazırlamak için geliştirdiği bir yazılımdır. Frontpage'in Internet Explorer ile birlikte free olarak verilen versiyonu eğer bilgisayarınızı kurulu ise, Programı başlatmak için ( Start (Başlat) ----> Programs (Programlar)----> Internet Explorer ----> FrontPage Express) kısayolunu kullanabilirsiniz (Şekil 1).Frontpage programını bilgisayarınıza indirmek isterseniz. http://www.microsoft.com adresinde bulabilirsiniz.
 ŞEKİL 1
ŞEKİL 1
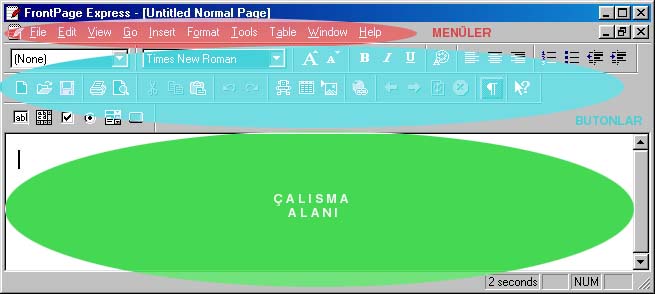
Programı çalıştırdığınızda karşınıza Şekil 2 deki gibi bir pencere gelecektir. Pencerenin 3 parçadan oluştuğu düşünülebilir. 1. parça menülerin bulunduğu alan (Kırmızı), 2. parça menülerde bulunan seçeneklerin bulunduğu butonlar (Turkuaz), ve Dökümanın gövdesini (body) oluşturan çalışma alanıdır (Yeşil renkli).
 ŞEKİL 2
ŞEKİL 2
Eğer çalışma alanına gelerek farenizin sağ tuşuna tıklarsanız. Hazırlayacağınız web sayfasının özelliklerini tanımlayabilirsiniz (Şekil 3).
 ŞEKİL 3
ŞEKİL 3
Şekil 3 deki menüde bulunan Page properties seçeneğine tıklarsanız. Şekil 4 deki menü ile karşılaşırsınız.Bu menüden 4 sekme bulunmaktadır. General sekmesinde sayfanınız başlık çubuğunda görünmesini istediğiniz yazıyı Title seöeneğinin karşısına girebilirsiniz. Eğer sayfanızda bir arkaplan sesinin gelmesini istiyorsanız. Backgraound Sound seçeneğini karşısındaki yere ses dosyanızın yolunu ve adını tanımlamalısınız.Örneğin ses1.mid adlı bir ses dosyası çalıştığınız sayfayı kaydedeceğiniz. yerdeki bir ses dizini içindeyse, Location karşısına yol tanımı ses/ses1.mid şeklinde yapılmalıdır. Ses dosyanızın yerini Browse (Gözat) buttonunu kullanarak bulabilirsiniz. ele yazmak gerine otomatik olarak Location karşısına uygun değerin yazıldığını göreceksiniz. Eğer bu ses dosyasının sayfa açılırken bir kez çalınmasını istiyorsanız. Loop değeri 1, 2 kez çaldırmak için 2 olmalıdır. benzer şekilde değer büyütülebilir. fakat sürekli olarak dosyanın çalıştırılmasını istiyorsanız. Forever seçeneğini kullanmalısınız.
 ŞEKİL 4
ŞEKİL 4
Sayfa özelliklerini ayarladığınız Page Properties seçeneğinin ikinci sekmesi (Background) (Şekil 5) ile sayfanızın rengini veya arkaplan resmi nin ne olacağını ayarlayabildiğiniz gibi, yazılarında renklerini ayarlayabilirsiniz. Background Image sayfanıza bir arkaplan resmi istiyorsanız onun getirilmesini sağlayacaktır. Background Image yanındaki kutucuğu işaretlediğinizde altaki kutucuğa resminizin yeri ve adını yazmalısınız. örneğin background.jpg isimli bir dosyanız bu sayfanızı kaydettiğiniz dizinin bir üstündeki resim alt dizini içindeyse yol tanımını ../resim/background.jpg şeklinde yapmalısınız.Ya da Browse seçeneğini kullanarak arkaplan resiminizin yerini resmi seçerek tanımlayabilirsiniz.
Arkaplan resmi yerine arkaplan rengi kullanmak istersenin Background seçeneğinin yanındaki kutucuğu kullanabilirsiniz. Sayfa üzerindeki yazıların rengi ise Text seçeneğinden belirlenir. Linklerin rengini Hyperlink seçeneğini kullanarak, daha önce ziyaret edilmiş linklerin rengini Visited Hyperlink seçeneği ile ve aktif linkin rengini ise Active Hyperlink seöeneğini kullanarak belirleyebilirsiniz.
 ŞEKİL 5
ŞEKİL 5
Sayfa özelliklerini ayarladığınız Page Properties seçeneğinin üçüncü sekmesi (Margins) (Şekil 6) ile paragraflarınızı içeri ne kadar gireceğini ve sayfa üzerinden ne kadar aşağıda bulunacağını belirlemek için kullanılır.
 ŞEKİL 6
ŞEKİL 6
Sayfadaki bir yazının biçimini ayarlamak için onu seçerek işe başlayabilirsiniz. "Bununla sayfalar Daha Kolay" yazısını formatlamak için yazıyı seçin ve sağ fare tuşuna tıklayarak Şekil 7 deki menüye elde edin. Gelen menüden de görüleceği gibi bu yazıyı; kesebilir (cut), kopyalayabilir (copy), yapıştırabilirsiniz (Paste). Hatta bu paragrafı, Paragraph Properties seçeneğini kullanarak ayarlayabilirsiniz. Yazıyı biçimlendirmek için ise Font Properties seçeneğini kullanmalısınız.
 ŞEKİL 7
ŞEKİL 7
Şekil 8 den de kolayca anlaşılacağı gibi fontun tipini, koyu veya italik olup olmamasını veya boyutunu, rengini gelen menüden değiştirebilirsiniz. Ayrıca fontun altına veya üzerine çizgi çizme işlemini de buradan yapabilirsiniz.
 ŞEKİL 8
ŞEKİL 8
Hatta özel bazı sitiller bile uygulamak mümkündür (Şekil 9). Fontları altı indis üst indis haline getirebilirsiniz. Şekil 9 daki diğer seçenekleri deniyerek sizin için uygun tipi belirleyebilirsiniz..
 ŞEKİL
9
ŞEKİL
9
Bu şekilde web sayfası kolayca hazırlanmasına karşın bazen hazırlanmış olan sayfa üzerinde daha ayrıntılı tanımlar veya ekstra kodlar eklenme istenirse, hazırlanmış sayfanın koduna View ----> HTML seçeneğinden ulaşabilirsiniz (Şekil 10, Şekil 11). Şekil 11 deki kodları isterseniz elinizle daha önce anlatıldığı şekilde manuel olarak düzenleyebilirsiniz.
 ŞEKİL 10
ŞEKİL 10
 ŞEKİL 11
ŞEKİL 11
Şekil 12 de ise daha hızlı düzenlemeler yapabilmek için bottonlar kullanılabilir (Ayrıntı için tıklayın).
Eğer menüler kullanılarak bir resim video v.b bir nesne döküman içine eklenmek istenirse Insert menüsünden yaralanılabilir. Örneğin sayfaya resim eklemek için Image seçeneğinden yararlanılır (Şekil 13).
 ŞEKİL 13
ŞEKİL 13
Image seçeneğine tıklandığında karşınıza Şekil 14 deki gibi bir menü gelecektir. Other Location sekmesindeki "from file" seçeneğini kullanırsanız, kendi dizininizdeki dosyanın yolunu "from file" seçeneğinin altındaki kutuya tanımlamalısınız. Eğer sayfayı başka bir adresten tanımlamak istiyorsanız. "from location" seöeneğini kullanmanız gerekir.
 ŞEKİL
14
ŞEKİL
14
Yine bir hyperlink tanımlamak için aynı Insert menüsündeki Hyperlink seçeneğinden yararlanabilirsiniz. Fakat burada dikkat etmeniz gereken şey tanımladığınız adres yeni sayfanız olduğu gibi, eğer farklı bir sunucudaki web sayfası ise http:// ön ekini, ftp adresi ise ftp:// ön ekini, mail adresi ise mailto: ön ekini seçtikten sonra adresi tamamlamalısınız (Şekil 15 ve 16).
 ŞEKİL
15
ŞEKİL
15
 ŞEKİL
16
ŞEKİL
16
Seçtiğiniz kısmın özelliklerini fontu, paragraf özelliklerini, listeleme ve arkaplan özelliklerini Format menüsünden ayarlayabilirsiniz (Şekil 17).
 ŞEKİL
17
ŞEKİL
17
Tablo hazırlamak veya hazırladığınız tablo üzerinde işlem yapmak için Table menüsünden yararlanabilirsiniz.
 ŞEKİL
18
ŞEKİL
18
Yeni bir web sayfası açmak veya kaydetmek için ise File menünden yararlanabilirsiniz. Windows kullanıcıları için bu menü çok yabancı gelemeyecektir (Şekil 19).
 ŞEKİL 19
ŞEKİL 19
Fakat save As seçeneğine gelindiğinde Aşağıdaki gibi bir menü ile karşılaşıldığında OK butonuna basamak yerine As file seöeneğini kullanırsanız dosyanızı istediginiz dizine kolayca kaydedebilirsiniz. fakat resimleri örneğin D diskinden alıp sayfanızı C sürücüsüne kaydederseniz HTML kodlarında hatalar oluşacak ve servera yükledikten sonra sayfalarınız doğru açılmayacaktır. bu nedenle server olması gerektiğini düşündüğünüz dizin yapısının benzerini local makinanızda kurarsanız herhangi bir problemle karşılaşmazsınız.
 ŞEKİL 20
ŞEKİL 20
Diğer pekçok web sayfası yazmak için kullanılan programda benzer menüler söz konusudur. Bu nedenle diğer Web sayfası hazırlama programları ile de burada anlatılan menüleri görebilirsiniz.